-
[TIL] 브라우저의 동작Develope/Javascript 2020. 7. 30. 17:11

javascript logo ◎ 우리가 어떠한 사이트를 들어가면 사이트는 많은 과정을 거쳐서 우리한테 보이게 된다.
이제 그 과정에는 어떠한 것들이 있는지 알아봐보자.
1. 브라우저의 주요 기능
◎ 브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consorium)에서 정한다.
브라우저의 사용자 인터페이스는 서로 닮아 있는데 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
2. 브라우저의 기본 구조
◎ 브라우저의 주요 구성 요소에 대해 알아보자
-
사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
-
브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
-
렌더링 엔진 - 요청한 콘텐츠를 표시. HTML을 요청하면 HTML과 CSS를 파싱 하여 화면에 표시한다.
-
통신 - HTTP 요청과 같은 네트워크 호출에 사용된다.
-
UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그린다. OS 사용자 인터페이스 체계를 사용.
-
자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행한다.
-
자료 저장소 - 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.

브라우저의 기본 구조 3. 동작 과정
◎ 렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송된다.

동작 과정 1. DOM 트리 구축을 위한 HTML 파싱
- 렌더링 엔진은 HTML 문서를 파싱 하고 "컨텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다.
그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱 한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.
2. 렌더 트리 구축
- 렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다.
3. 렌더 트리 배치
- 렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다.
4. 렌더 트리 그리기
- UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정이다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요!!
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱 할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면 시 표시하는 것이다.

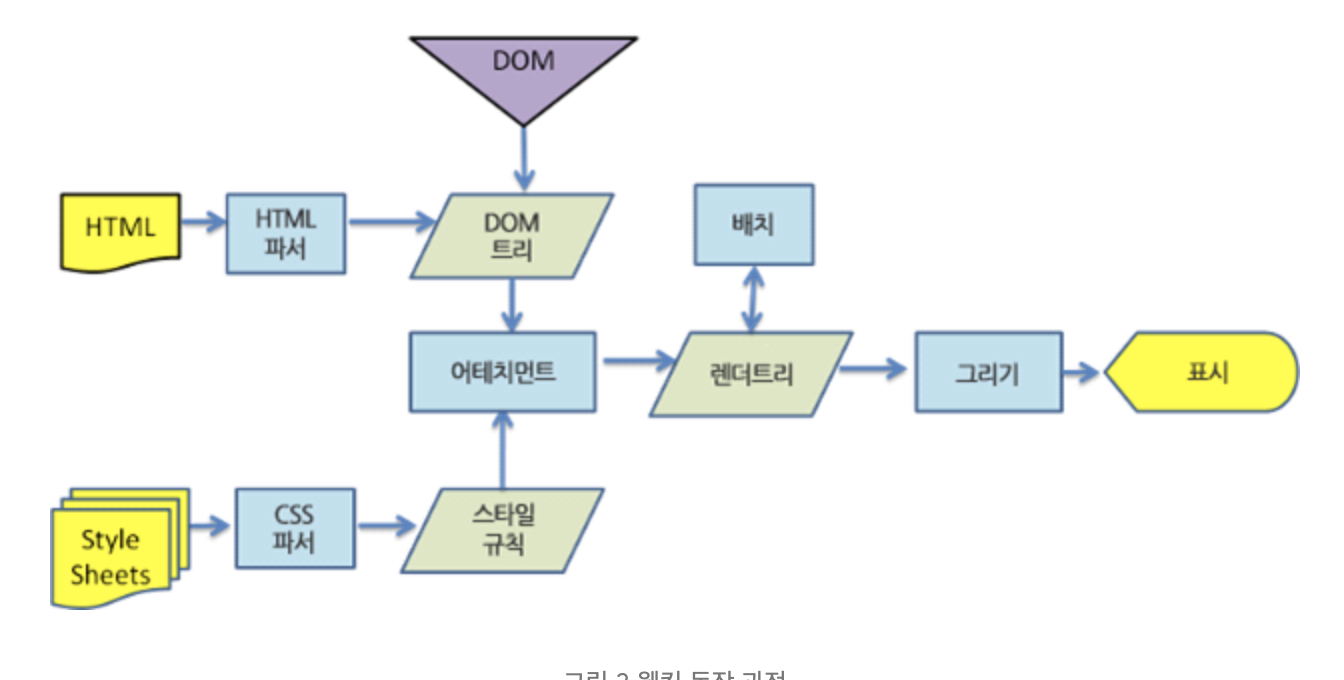
동작 과정 예 4. 파싱이란?
◎ 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
5. script 태그는 왜 아래에 위치하는가?
◎ 문서를 파싱 해서 Dom Tree를 만들어도 스타일 규칙이 없으면 렌더링 할 수가 없다.
자바스크립트는 DOM객체를 이용해서 컴포넌트를 조작하는데 상단에 놓게 되면 HTML파서가 파싱을 멈추고 스크립트 파일을 읽기 때문이다.
파싱을 멈추고 읽기 때문에 위에서 스크립트 파일이 많거나 파일이 크면 읽는 시간이 오래 걸려 사용자 입장에서 웹페이지가 느리게 보이게 되고 잘못 코딩했을 경우 HTML 파싱보다 자바스크립트 파일이 먼저 실행돼서 적용이 안 되는 모습도 볼 수 있다.
그러므로 script 태그는 </body> 태그 위에 위치시켜야 한다.
※ 참조
https://d2.naver.com/helloworld/59361
'Develope > Javascript' 카테고리의 다른 글
[TIL] 이벤트 버블링, 이벤트 캡쳐 (0) 2020.08.24 [TIL] 함수형 프로그래밍 (0) 2020.08.08 [TIL] 반복문 종료방법(break, continue, return) (0) 2020.07.28 [TIL] SSR & CSR (서버 사이드 렌더링 & 클라이언트 사이드 렌더링) (0) 2020.07.27 [TIL] Javascript 비동기 처리 방식 (3) 2020.07.07 -