-
[TIL] position 속성Develope/HTML&CSS 2020. 4. 20. 20:25

css logo 1. position 이란
◎ position은 이름 그대로 태그들의 위치를 정해주는 css이다.
2. position의 종류
-
static
-
relative
-
absoulte
-
fixed
2-1. static
◎ static은 기본값을 의미합니다. position:static; 이 설정된 엘리먼트는 특별한 방식으로 위치가 지정된 것은 아니다.
static은 많이 사용을 안 한다.

code 
browser 2-2. relative
● relative는 별도의 프로퍼티를 지정하지 않은 이상 static과 동일하게 동작한다.
우선 별도의 프로퍼티를 지정하지 않은 것을 확인해보자.

code 
browser 위의 화면을 보면 프로퍼티를 지정하지 않으면 static과 동일한 위치로 나온다.
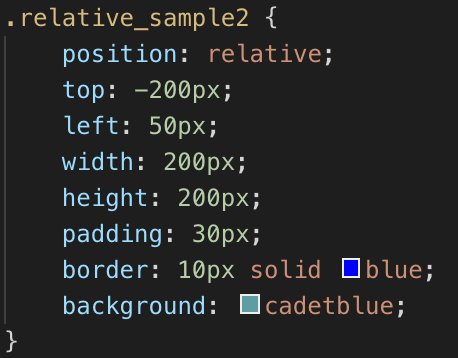
● 상대 위치가 지정된 엘리먼트에 top, right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정된다.
이제 프로퍼티를 지정한 relative가 어떻게 나오는지 확인해보자.

code 
browser 위의 화면을 보면 프로퍼티를 지정하지 않은 relative 위치의 기준에서 프로퍼티를 지정해준 relative의 위치가 결정된다.
2-3. absoulte
● 조상의 position 위치를 기준으로 element의 위치 값을 적용하고 싶을 때 사용한다.
position 중 가장 다루기 까다로운 위치 지정 값이기 때문에 코드와 화면을 보며 이해해보자.

code 
browser 위의 화면을 보면 absolute는 조상의 위치를 기준으로 프로퍼티가 적용이 된다.
만약 조상 엘리먼트가 없으면 문서 본문(document body)을 기준으로 삼고, 페이지 스크롤에 따라 움직인다.
위치가 지정된 엘리먼트는 position이 static으로 지정되지 않은 엘리먼트를 가리킨다.
2-4. fixed
● fixed는 뷰포트에 상대적으로 위치가 지정되는데, 이 뜻은 스크롤이 되더라도 항상 같은 곳에 위치한다는 뜻이다.

code 
scroll 안할 때 
scroll 할 때. 위의 화면을 보면 헤더에 fixed 엘리먼트를 부여하고 프로퍼티를 지정해준 다음, 스크롤을 해보면 위치는 변하지 않는 것을 확인할 수 있다.
code를 보면 fiexd를 사용할 때 개인 코딩 스타일에 따라 다를 수도 있다.
fixed는 보통 header를 고정할 때 많이 사용한다.
※ 참조
http://ko.learnlayout.com/position.html
CSS - position
position 좀 더 복잡한 레이아웃을 만들기 위해서는 position 프로퍼티에 관해 살펴볼 필요가 있습니다. position 프로퍼티에는 다양한 값을 설정할 수 있으며, 각 값의 이름은 제대로 지어지지 않아서 기억하기가 불가능합니다. 그럼 지금부터 하나씩 살펴보기로 하고, 이 페이지를 즐겨찾기에 추가해 둬야 할 수도 있습니다. static .static { position: static; } static은 기본값입니다. position: static
ko.learnlayout.com
'Develope > HTML&CSS' 카테고리의 다른 글
[TIL] HTML Semantic Tag What & Why (0) 2020.04.26 [TIL] float 속성 (0) 2020.04.21 [TIL] CSS의 Flex(Flexible Box)의 특징과 속성 (0) 2020.03.23 [TIL] CSS의 선택자 (0) 2020.03.21 [TIL] CSS의 개요 및 특징 (0) 2020.03.21 -