-
[TIL] Function component props 를 통해 컴포넌트에게 값 전달하기Develope/React 2020. 5. 10. 17:07

React logo 1. props
◎ props는 properties의 줄임말로, 우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props를 사용해야 한다.
2. props의 사용법
◎ 예를 들어서, App 컴포넌트에서 Hello 컴포넌트를 사용할 때 name이라는 값을 전달해주고 싶다고 해보자.
그러면, 다음과 같이 코드를 작성하면 된다.

App.js Hello 컴포넌트에서 name 값을 사용 하고 싶을 땐 어떻게 하면 되는지 코드를 작성해보자.

Hello.js 컴포넌트에게 전달되는 props는 파라미터를 통하여 조회할 수 있다.
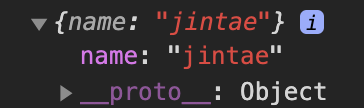
props는 객체 형태로 전달되며, 만약 name 값을 조회하고 싶다면, props.name을 조회하면 된다.

props는 객체 형태로 전달된다. 
browser 3. 여러개의 props, 비구조화 할당
◎ Hello 컴포넌트에 또 다른 props(color)를 전달해보자.

App.js 그다음에는, Hello 컴포넌트에서 color 값을 조회해서 폰트의 색상으로 설정해보자.

Hello.js props 내부의 값을 조회할 때마다 props. 을 입력하고 있는데, 함수의 파라미터에서 비구조화 할당(혹은 구조 분해) 문법을 사용하면 조금 더 코드를 간결하게 작성할 수 있다.
한번 비구조화 할당 문법을 사용하여 코드를 작성해보자.

Hello.js 비구조화 할당 
borwser 4. defaultProps 로 기본값 설정
◎ 컴포넌트에 props를 지정하지 않을 때 기본적으로 사용할 값을 설정하고 싶다면 컴포넌트에 defaultProps라는 값을 설정하면 된다.
컴포넌트명.defaultProps = { 프러퍼티명 : 값 };다음 코드를 봐보자.

Hello.js 그 다음 App에서 name이 없는 Hello 컴포넌트를 렌더링 해보자.

App.js 
borwser App 컴포넌트에 두 번째 Hello 컴포넌트는 name값을 설정해 주지 않았고, Hello 컴포넌트에 defaultProps의 이름값이 화면에 나오고 있다.
5. props.children
◎ 컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 땐, props.children을 조회하면 된다.
이번에, props.children 을 사용하는 새로운 컴포넌트를 만들어보자.
src 디렉터리에 Wrapper.js를 만들어보자

Wrapper.js 그다음 Wrapper 컴포넌트를 App에서 렌더링 해보자.

App.js Wrapper 태그 내부에 Hello 컴포넌트를 두 개를 넣었는데, 브라우저를 확인해보면 다음과 같이 Hello 컴포넌트들은 보이지 않는 현상을 볼 수 있다.

browser 내부의 내용이 보이게 하려면 Wrapper에서 props.children을 렌더링 해주어야 한다.

Wrapper.js 
browser ※ 참조
- '벨로퍼트와 함께 하는 모던 리액트' 강의(props) 정리
'Develope > React' 카테고리의 다른 글
[TIL] Class component input 상태 관리 (0) 2020.05.16 [TIL] Class component state (0) 2020.05.12 [TIL] React Hook 1. useState (0) 2020.05.11 [TIL] Function component, JSX (0) 2020.05.08 [TIL] React는 무엇인가 (0) 2020.05.08