-
[TIL] Class component input 상태 관리Develope/React 2020. 5. 16. 16:23

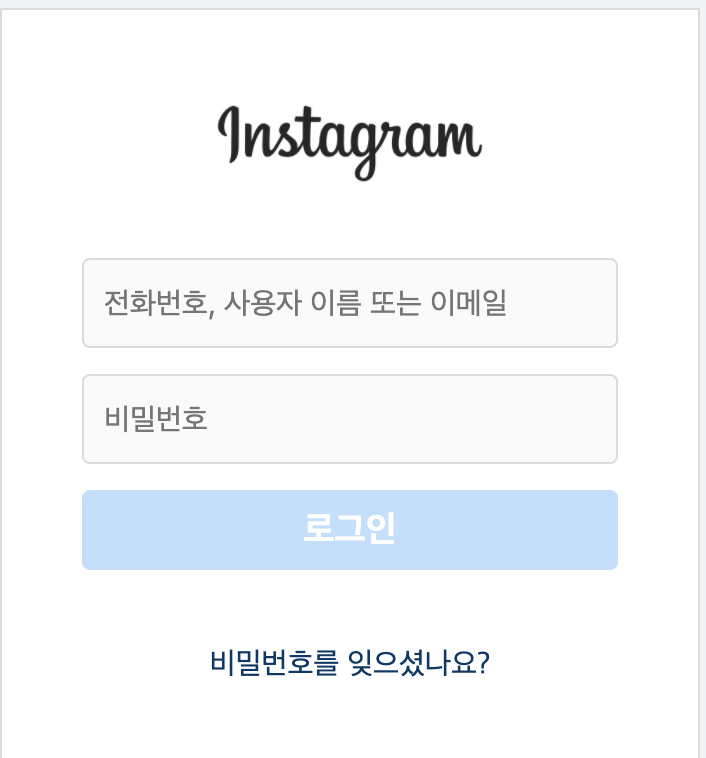
React logo ◎ 저번에 구현했던 위스타그램을 react 코드로 옮겨놓았다.
이제 로그인 기능을 구현할 시간인데, 로그인을 하려면 input에 id랑 passwrod를 input에 입력을 하고 그 값을 가지고
로그인 조건에 만족해야 로그인이 되도록 구현을 해야 한다.
그러면 위스타그램 코드로 input을 어떻게 관리해야 하는지 알아보자.

1. input 다루기
◎ 우선 위스타그램 코드를 보면서 이해해보자.

Login.js onChange 이벤트는 input의 텍스트 값이 바뀔 때마다 발생하는 이벤트이다.
여기에 handleInput 함수를 설정을 하였다.
haandleInput의 코드는 다음과 같다.

handleInput onChange 이벤트가 발생하면, e.target.value 값을 통하여 이벤트 객체에 담겨있는 현재의 텍스트 값을 읽어 올 수 있다.
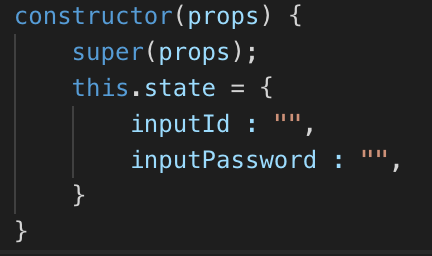
초기 state 설정에서 input과 password는 다음과 같이 설정하였다.

state 이렇게 하면 텍스트를 입력할 때마다 input값을 읽어 올 수 있다.
위의 코드에서 [e.target.name]으로 설정한 이유는 input이 한 개일 때는 이벤트 핸들러 함수 하나로 가능 하지만
한 개 이상일 때는 또 다른 이벤트 핸들러 함수를 만들어야 하는 방법이 있다. (또 다른 이벤트 핸들러 함수를 만드는 것은 나쁜 건 아니다!)
하지만 이벤트 함수 하나로 재사용하고 싶어서 방법을 찾아보았는데
바로, input의 name 속성을 사용하는 거다.
input 코드를 보면 다음과 같다.
<div className="input_box"> <input id="id" type="text" placeholder="전화번호, 사용자 이름 또는 이메일" value={inputId} name="inputId" onChange={this.handleInput} /> </div> <div className="input_box"> <input id="password" type="password" placeholder="비밀번호" value={inputPassword} name="inputPassword" onChange={this.handleInput}/> </div>input 태그에 name 값을 부여해 주고 이를 통하여 우리는 각 input을 구분할 수 있게 된다.
이 name 값은, e.target.name을 통해서 조회할 수 있는 것이다.
setState 내부에서 key 부분에 [ ]가 있는 문법은 Computed property names라는 문법이다.
위처럼 하면 하나의 이벤트로 두 개의 input을 관리할 수 있는 것이다.
그리고 value속성을 이용하여 값을 설정해주어야 한다.
2. eamil, passwrod 입력 시 버튼 활성화 하기
◎ 처음 로그인 화면을 들어가면 버튼은 비활성화되어있다.
만약, email에 @가 포함되고 password가 5자 이상이면 버튼을 활성화되게 해 보겠다.
일단 완성된 코드는 다음과 같다.

button 태그에 onClick 이벤트는 클릭을 했을 때 handleGomain 함수가 발생되게 설정되어있지만,
이 이벤트는 버튼 활성화랑은 관계가 없다.(이 버튼은 조건이 완료되면 페이지 이동하는 버튼)
여기서 className부분을 보면 삼항 연산자를 사용하여 state에 있는 inActive의 값에 따라 active class, disabled class를 추가해주는 방식으로 해당 css를 적용해서 동적으로 변화시켰다.
버튼 활성화시키는 법은 input 태그와 연관이 있는데 어떻게 활성화가 되는지 알아보자.

우선 state에 isActive라는 key를 설정하고 그 값을 false로 설정한다.
false로 설정하면 아까 봤던 button태그의 className의 클래스에 disabled라는 클래스가 적용된 상태이다.
개발자 도구로 button elemment의 className 상태를 확인해보면,

false일 때 disabled 클래스가 적용된 걸 확인할 수 있다.

아까 input을 어떻게 다루는지 알아보았다.
input에 어떤 값들을 적을 때마다 onChage={this.handleInput} 이 실행되어 입력한 값을 불러올 수 있다.
this.setState()는 비동기 방식이기 때문에 즉시 실행 함수로 buttonChange() 함수를 호출한다.
buttonChange()가 호출되면 함수 내부에서 if문을 사용하여 state값을 동적으로 바꿔서 버튼을 활성화, 비활성화한다.
만약 inputId에 @가 포함되있고 inputPassword의 길이가 5 이상이면 isActive는 true로 설정하여 버튼을 활성화시킨다.

isActive가 true로 바뀌어서 button class에 disabled는 없어지고 active 클래스가 추가되어 active css가 적용된다
3. 최종 결과
◎ 최종 결과를 영상으로 확인해보자.
전달받은 input 값에 따른 버튼 활성화, 비활성화를 확인하고 개발자 도구로 class가 바뀌는 것도 확인해보자.
button 태그의 onClick 이벤트 함수는 router라는 개념을 공부해보고 정리하겠다.
지금은 input 상태를 다루는 TIL 이니까!!
4. 느낀 점
◎ React를 다루기 전 DOM으로 접근하여 버튼 활성화시키는 법을 해봤지만 React로 하는 법은 정말 다르다는 걸 느꼈다.
두 개의 input을 name이라는 속성을 추가하여 input을 다루는 것도 배웠고, 이벤트 핸들러 함수의 종류도 많이 알게 되었다.
react는 state를 통해 초기값을 설정하고 this.setState()를 통해 state의 값을 변경시킨다.
그리고 this.setState()는 비동기!!! 전에 state 할 때 배웠지만 비동기라는 개념은 아직 어렵다..
※ 참조
https://reactjs.org/docs/forms.html
Forms – React
A JavaScript library for building user interfaces
reactjs.org
누구든지 하는 리액트 6편: input 상태 관리하기 | VELOPERT.LOG
이 튜토리얼은 10편으로 이뤄진 시리즈입니다. 이전 / 다음 편을 확인하시려면 목차를 확인하세요. 자, 우리가 지금까지 배웠던것들을 요약해봅시다. 컴포넌트 만들기 props 와 state LifeCycle API 딱�
velopert.com
'Develope > React' 카테고리의 다른 글
[TIL] fetch( ) 메서드를 사용하여 API 호출하기 (0) 2020.05.23 [TIL] concat( ) VS push( ) (0) 2020.05.18 [TIL] Class component state (0) 2020.05.12 [TIL] React Hook 1. useState (0) 2020.05.11 [TIL] Function component props 를 통해 컴포넌트에게 값 전달하기 (0) 2020.05.10