-
[Study] 인스타그램 클론코딩 Chapter 1.Develope/Assignment 2020. 3. 31. 22:24

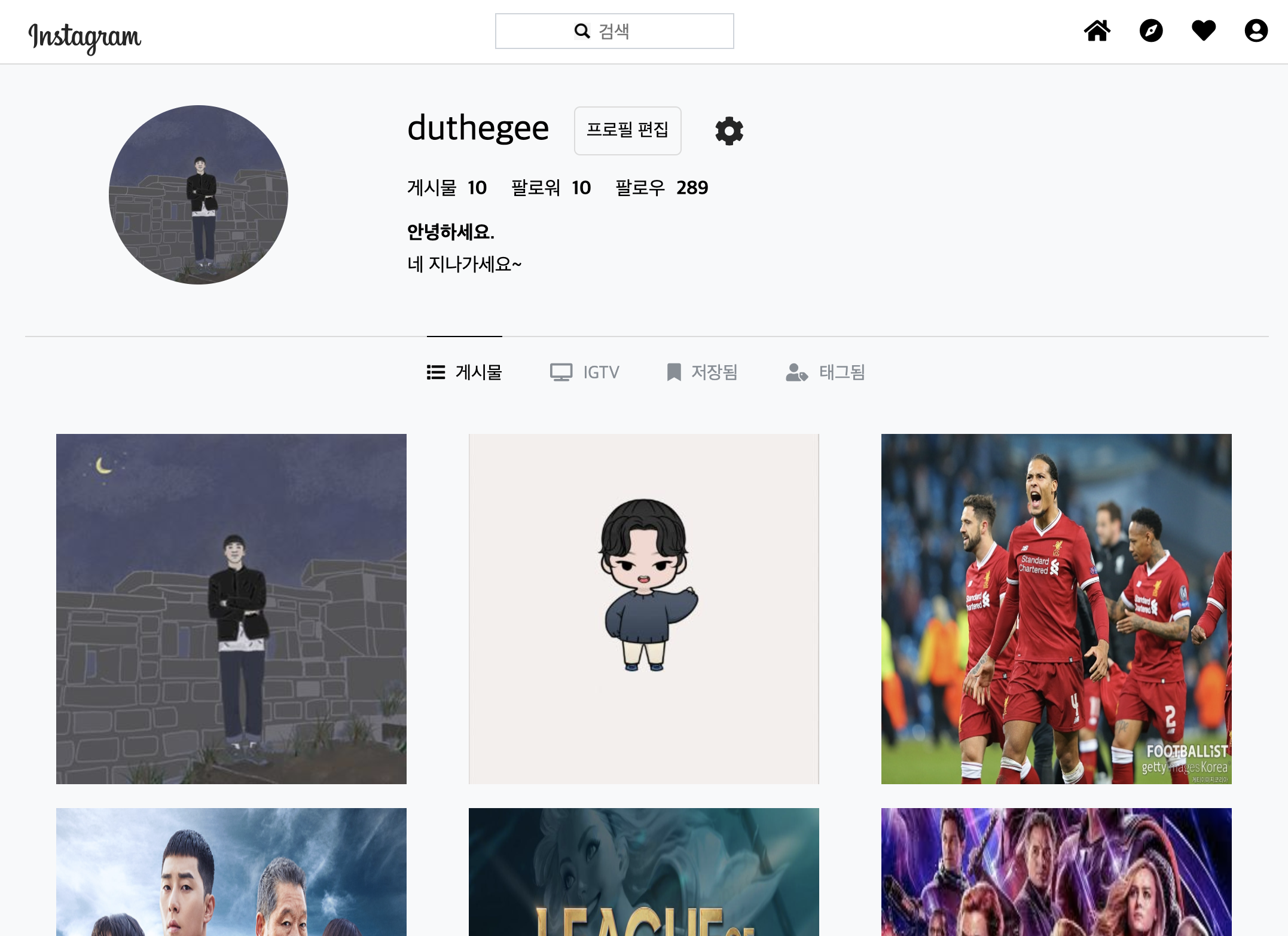
instargram logo ▶ 실수를 줄이자.
실수는 다 할 수 있다. 하지만 실수의 횟수가 많아지면 그만큼 시간 투자를 해야 한다.
1. 시작
◎ 자기소개 페이지가 끝나고 우리 일레븐은 html&css의 실력을 높이기 위해
인스타그램 클론 코딩을 시작하기로 했다.
발표는 내일이다..
오늘 급하게 했다ㅠㅠ.. 주말 쉬고 오랜만에 코딩을 했다.
보기에는 단순한 디자인이었는데 생각보다 어려웠다..
아이콘 활용도가 많고 나중에 스크립트를 생각하면 어려운 과제라고 생각했다
2. 레이아웃
◎ 예전에 코딩했을 때, 나는 html 구조를 조금 짜고, 바로 css를 입혀보고 다시 구조 짜고 css 입혀보고..
이런 식으로 반복 작업을 하였다.
하지만 이 방법은 옳지 않았다. 시간을 너무 많이 잡아먹는다.
그래서 나는 우선적으로 Html로 레이아웃을 구현한 다음, css를 입히면서 조금씩 수정하는 식으로 방법을 바꾸었다.
역시 후자의 방법이 훨씬 속도가 빠르고 수정사항이 적었다.
2-1. html 레이아웃

html layout ◎ 우선 html로 레이아웃만 구현한 상태다
역시 없어 보인다.. 하지만 먼저 레이아웃을 구현하고 css 작업을 하는 게 효율성이 좋다.
3. 결과

최종 결과, ◎ 오래 걸렸다.. 왜 오래 걸렸을까..
금방 끝날 줄 알았던 코딩은 4시간이 걸렸다..(문제 해결 포함 5시간 정도?)
나는 항상 작업할 때 시간을 체크한다. 그 이유는 실력이 얼마나 향상되었는지 확인할 수 있다.
물론 시간이 짧은데 코딩이 엉망이면 최악이다.. 차라리 시간을 길게 최상의 코딩을 작업하는 게 나을 것이다.
나름 결과는 잘 나왔다.
일레븐 과제의 인스타그램은 PC 해상도 기준으로 정했기 때문에 반응형은 고려하지 않았다.
반응형으로 안 해서 부담감은 적었지만 언젠간 반응형으로 바꿀 것이다.
4. 문제점 및 해결방안
◎ 작업을 진행하는 동안 문제점이 몇 가지 있었다.
기록을 하면 또 한 번 문제가 생겼을 때 참고하면 좋기 때문에 프로젝트를 하면서 문제점을 기록하면서 작업을 하였다.
4-1. placeholder 이미지 삽입 및 focus 시 이미지 위치 변경, placeholder 안 보이게 하기
◎ 인스타그램 input 박스 안에 돋보기 icon이 있었다.
input 박스를 포커스 하면 돋보기의 위치가 바뀌며 placeholder는 사라진다.
방법을 모르기 때문에 바로 구글링 go go!!
4-1-1. 해결방안 (placeholder 이미지 삽입)

instagram html ◎ input 태그에 id를 준다.
나는 id 말고 class를 주면 실행이 되는지 궁금하여 직접 수정하고 해 봤는데 안된다..
이상하다.. 왜 안되지??

instagram css ◎ input#id 선택자를 이용하여 background 이미지로 삽입하여야 한다.

instagram borwser 4-1-2. 해결방안 (focus 시, 이미지 위치 변경 및 placeholder 안 보이게 하기)

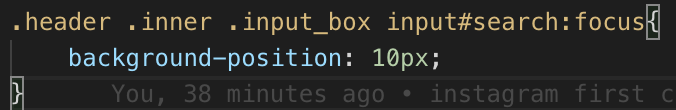
instagram css (이미지 위치 변경) ◎ input#id:focus 가상 선택자를 이용하여 background-position 위치를 변경해준다.

instagram css(placeholder 없애기) ◎ color: transparent; 로 설정하여 투명색으로 바꿔준다.
※placeholder에 css를 줄 때에는 지원하는 브라우저를 잘 확인하여 그에 맞게 써주면 된다.

instagram input focus 4-2. position:fixed 적용하고 스크롤 시, 밑에 콘텐츠랑 겹친 현상
◎ 오늘 이 문제로 시간을 다 보냈다.
구글링도 해보고 적용이 안되어서 팀원들한테도 물어보았다.( 답변 주셔서 감사합니다 :0 )
근데 정말 어이없는 실수를 하고 있었다. 그 실수를 적으려고 한다.
그리고 실행했던 방법들을 정리하려고 한다.
4-2-1. 문제 화면

instagram browser ◎ 이거 왜 그러냐.. 오늘 스트레스 많이 받았다ㅋㅋㅋㅋ..
위에 얘기했지만 스크롤을 하면 밑에 콘텐츠랑 겹친다.
위에 사진은 스크롤! 했을 때의 캡처본이다.
밑에 사진은 문제의.. header 영역의 css이다.

instagram fix css 4-2-2. 첫 번째 방법

첫번 째 방법 position:relative 사용 ◎ 첫 번째 방법은 position: relative를 설정하여 위치에서 top: 55px 떨어지는 곳에 main 영역을 그렸다.

첫 번째 방법의 영역 ◎ 영역은 잘 나왔다.. 하지만 스크롤했을 때 문제가 그대로 발생하였다.. 그래서 다른 방법을 사용하였다.
4-2-3. 두 번째 방법

두 번째 방법 padding-top: 55px 사용 ◎ 두 번째 방법은 main class에 padding-top: 55px로 설정하여 header가 차지하는 영역만큼 여백을 주었다.

두 번째 방법의 영역 ◎ 두 번째 방법 또한 영역이 잘 나왔다.. 하지만 스크롤할 때 겹쳐지는 상황이 계속 발생하여 팀원들한테 물어보았다.
4-2-3. 세 번째 방법

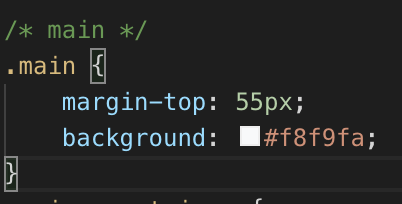
세 번째 방법은 margin-top: 55px 사용 ◎ 세 번째 방법은 main class에 margin-top: 55px로 설정하여 header가 차지하는 영역만큼 바깥 여백을 주었다.

세 번째 방법 main 영역 ◎ 세 번째 방법의 main 태그 영역 또한 잘 나왔다.. 왜 그러지.. 그러다 wrap 쪽의 영역을 확인하는데..

세 번쨰 방법 wrap 영역 ◎...? 왜. wrap div 영역이 너무 이상한 거다.. header 영역을 포함하지 않는 것이다.. margin은 주었기 때문에 포함을 안 한 것이다.
그래서 첫 번째 방법으로 다시 돌아갔다.
4-2-4. 해결
◎ 첫 번째 방법으로 돌아가도 해결이 안 되었다.. z-index도 잘 주었는데 왜 안되지..? 하고 인스타그램 홈페이지를 다시 보았다.
근데 header와 main의 배경색이 다른 것이다.. 어..?
그래서 header 영역에 배경색을 주었다. (. main 상위 태그 div에 배경색 설정되어있음. )

header css 수정 배경색을 흰색으로 하고 다시 스크롤을 해보았다.

문제 해결 browser 잘된다... 하.. 배경색 안 준 거다..
모든 방법이 다 정답이었다..
배경색 안 줘서 한 시간 이상을 고생했다..
다시는 fiexd를 사용할 때 이런 실수는 안 할 거 같다!!!
5. 느낀 점
- 오늘은 모르던 문제이기 때문에 오랜 시간을 투자하였다. 앞으로는 이런 실수를 줄여 시간을 낭비하지 말자!!
※ 참조
https://stackoverflow.com/questions/13761654/html5-image-icon-to-input-placeholder
HTML5 image icon to input placeholder
I'd like to add an image icon to an input placeholder, like in this picture: Please note that this is a placeholder, so when the user starts typing, the icon also disappears. I came with the foll...
stackoverflow.com
'Develope > Assignment' 카테고리의 다른 글
[Assignment] 위스타그램 코딩 Chapter 2. main page (0) 2020.05.02 [Assignment] 위스타그램 코딩 Chapter 1. login page (0) 2020.05.01 [TIL] javasciprt 만 나이 계산하기 (0) 2020.04.23 [Study] 자기소개 페이지 Chapter 2. (0) 2020.03.27 [Study] 자기소개 페이지 Chapter 1. (0) 2020.03.26