-
[TIL] HTML의 특징과 요소.Develope/HTML&CSS 2020. 3. 19. 22:08

1. HTML 이란
HTML(Hyper Text Markup Language)은 페이지 제목, 문단, 표, 이미지, 등을 정의하고 그 구조와
의미를 부여하는 정적 언어로 웹의 구조를 담당합니다.
HTML은 온전히 튼튼한 구조(Semantic)를 만드는 것에만 집중해야 한다.
2. HTML 특징
-
HTML5 기준으로 작성해야 한다.
-
웹 표준성을 고려해야 한다. (웹에서 사용되는 표준 기술이나 규칙을 의미하며 W3C의 권고안에서 나온 기술들이 해당함.)
-
웹 접근성을 고려해야 한다.(고령자, 장애인 같은 신체적, 환경적 조건에 제한이 있는 사용자를 포함해 모든 사용자들이 동등하게 접근할 수 있는 웹 콘텐츠를 제작하는 방법을 뜻함.)
-
의미론적(Semantic)인 내용 위주로 작성한다.
3. HTML 요소
HTML 요소에는 크게 두 가지로 블록(block) 요소와 인라인(inline) 분류합니다. (default 값을 기준으로)
3-1. 블록 요소(Block Element)
3-1-1. 종류
<header> <nav><aside><footer><address><h1~h6><div><article><section><ul><ol><dl><p><table>- 태그마다 의미가 다르기 때문에 의미와 맞는 태그를 잘 사용해야 한다!!
3-1-2. 특징
-
사용 가능한 최대 가로너비를 사용한다.
-
크기를 지정할 수 있다.
-
width: 100%; height: 0;으로 시작한다.
-
수직으로 쌓인다.
-
margin, padding 사용 시 위, 아래, 좌, 우 사용 가능하다.
-
레이아웃을 정할 때 사용한다.
3-1-3. 예시(css 적용)

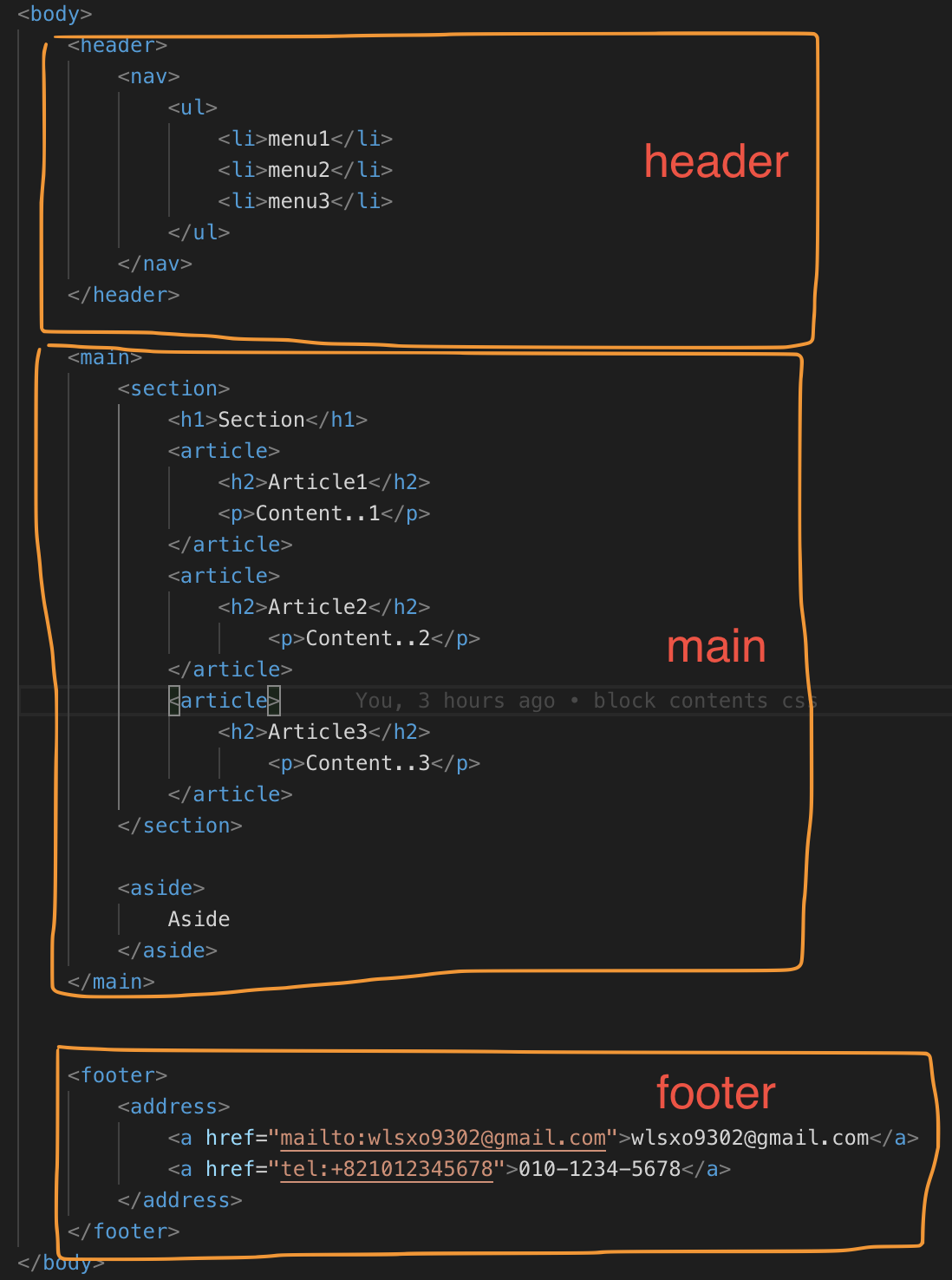
code 
browser - 보통 크게 header, main, footer로 나눠진다.
- header는 페이지의 상단을 차지하며, 보통 페이지의 로고나 메뉴바가 차지한다.
- main은 콘텐츠를 담당할 때 사용한다.
- footer는 회사 주소, 이메일, 연락처 등을 기입할 때 사용한다.
- 레이아웃을 작성할 때 보통 위의 구조로 하지만, 개인의 취향 따라 다르게 해도 된다.
3-1-4. 블록 요소를 공부하며 느낀 점.
HTML의 기초가 부족하여 천천히 기초를 배우고 있다.
처음 배울 때 가장 헷갈려했던 요소들에 대해서 배웠고
그에 맞게 레이아웃을 작성하여 화면에 나타내었다.
header, footer 태그는 많이 사용해봤지만, main 태그와 aside 태그에 대해서는 처음 사용해 보았다.
main태그를 사용할 때 주의할 점은 IE 지원이 불가한다는 점이다.
IE 지원이 불가하면 웹 표준성을 고려하지 않다는 점에서 앞으로는 main태그 대신 div 태그를 사용하는 게 좋을 거 같다.
태그를 사용하기 전에 태그 별로 지원하는 브라우저가 다르기 때문에 W3Schools에서 지원하는 브라우저를 확인하며
웹 표준성을 고려하여 코드를 작성하는 게 좋을 거 같다.
3-2. 인라인 요소(Inline Element)
3-2-1. 종류
<a><b><br><button><em><i><img><input><label><map><small><select><span><strong><textarea>- 태그마다 의미가 다르기 때문에 의미와 맞는 태그를 잘 사용해야 한다!!
3-2-2. 특징
-
필요한 내용만큼 너비를 사용한다.
-
크기를 지정할 수 없다.
-
width: 0; height: 0;으로 시작한다.
-
수평으로 쌓임.
-
margin, padding 사용 시 위, 아래는 사용할 수 없다.
-
텍스트를 정할 때 사용한다.
3-2-3. 인라인 요소를 공부하며 느낀 점.
인라인 요소는 보통 텍스트를 사용할 때 많이 사용한다.
인라인 요소는 사용 용도에 따라 그에 맞는 태그를 잘 사용해야 할거 같다.
a태그를 사용할 때 밑에 코드와 같이 작성하면 이메일, 휴대폰으로 바로 연결해줄 수 있게 링크를 걸어줄 수 있다는 점이다.
예전에는 텍스트만 가지고 링크의 역할만 하였지만, 현재는 a태그를 블록 요소로 바꿔 모양을 입힌다음 버튼 형식으로 많이 사용한다.
다른 태그도 여러 방면으로 많이 사용하지만 a링크를 잘 사용하면 편할 거 같다는 느낌을 들었다.

code 'Develope > HTML&CSS' 카테고리의 다른 글
[TIL] float 속성 (0) 2020.04.21 [TIL] position 속성 (0) 2020.04.20 [TIL] CSS의 Flex(Flexible Box)의 특징과 속성 (0) 2020.03.23 [TIL] CSS의 선택자 (0) 2020.03.21 [TIL] CSS의 개요 및 특징 (0) 2020.03.21 -